Okelta Technologies
About
Okelta Technologies (BR # WF 7957) was founded in 2007. Currently, the company offers innovative IT solutions and support, aiding clients in leveraging information technology for their business needs. Okelta comprises a team of seasoned professionals with a wealth of experience and forward-thinking ideas, solidifying the company’s reputation as a leader in the Information and Computer Technology industry. They maintain the belief that there are no IT assignments beyond their capabilities.
Project Overview
Outcome
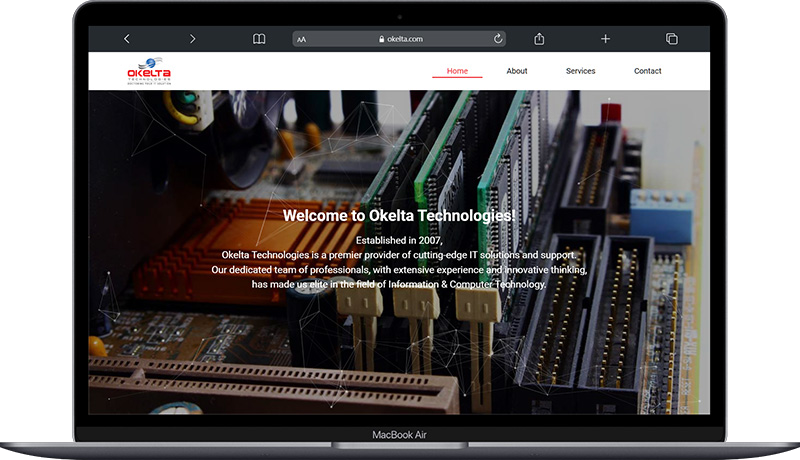
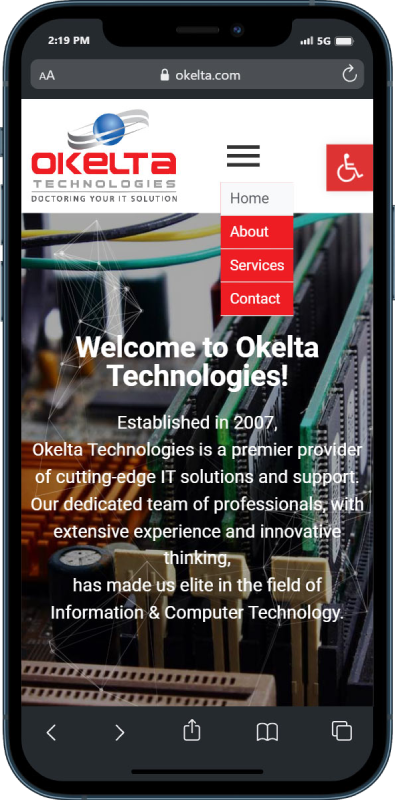
A responsive, attractive, and informative website to illustrate the business and its portfolio.
Timeline
2 Months


Problems
Okelta technologies faced significant challenges due to following reasons.
- Current website was using a very old technology which was built in early 2000
- Responsiveness and Accessibility issues: The website lacked accessibility for certain devices because it was not built using responsiveness. Other accessibility concerns were not focused in this legacy website
- Outdated information. The website had outdated information.
- No options for content management: The legacy website didn’t have convenient options for content management
- Unattractive design: The legacy website didn’t focus on UX/UI best practices
Solutions
The solution is to create a new website to address the current problems.
- Responsive: The new website is responsive, which means it can be accessed through multiple devices
- Accessible: The accessibility concerns such as color contrast, and font sizes were focused. Accessibility options for users are available through a toolbar
- CMS System: A CMS system was implemented on the backend to enable a convenient option for content management
- UI/UX best practices were used to build the website
- The content was updated with the latest information
Role of DesignX in this project
Requirement Gathering
Met with the top management of Okelta Technologies to gather information on the business and business requirements. The business portfolio and the company history was thoroughly studied to build the information for the website. Information on the legacy website was also studied to gather information.
UI/UX Designing
The interfaces were designed using Adobe XD and Figma software tools. User Experience best practices and Accessibility concerns were taken into consideration during this process.
Prototypes
The webpage designs were converted into functional prototypes. The prototypes were presented to fellow team members, and the Okelta management to obtain critics and develop them further.
CMS implementation
The CMS system which was based on WordPress was then implemented on the web server.
Web page Creation
Web page designs were then converted in to responsive web pages while considering the design as well as the functions in prototypes.
Plugin Development, Installation
Existing plugins were used for common functions. Custom plugins were developed for additional functions.
Implementation
The domain name was pointed to the CMS system through DNS records
Maintainence
Risk assessment was done, and Backup / Restore plans were created accordingly. Possible future improvements were assessed and identified
Further improvements
Further improvements which can be done in future were identified as below:
- Search Engine Optimization
- Accessibility improvements
- Cross Device, Cross Browser improvements